Countdown Timer is a great and versatile tool to:
- Count down to an important event (i.e. end-of-season sale, product launch, or wedding timer),
- Create a sense of urgency before your sale ends (i.e. free shipping for a limited time or sale ends soon timer), or
- Count up from a number
Count to Date: Promote an upcoming event

To advertise a future event with a custom countdown, follow these steps:
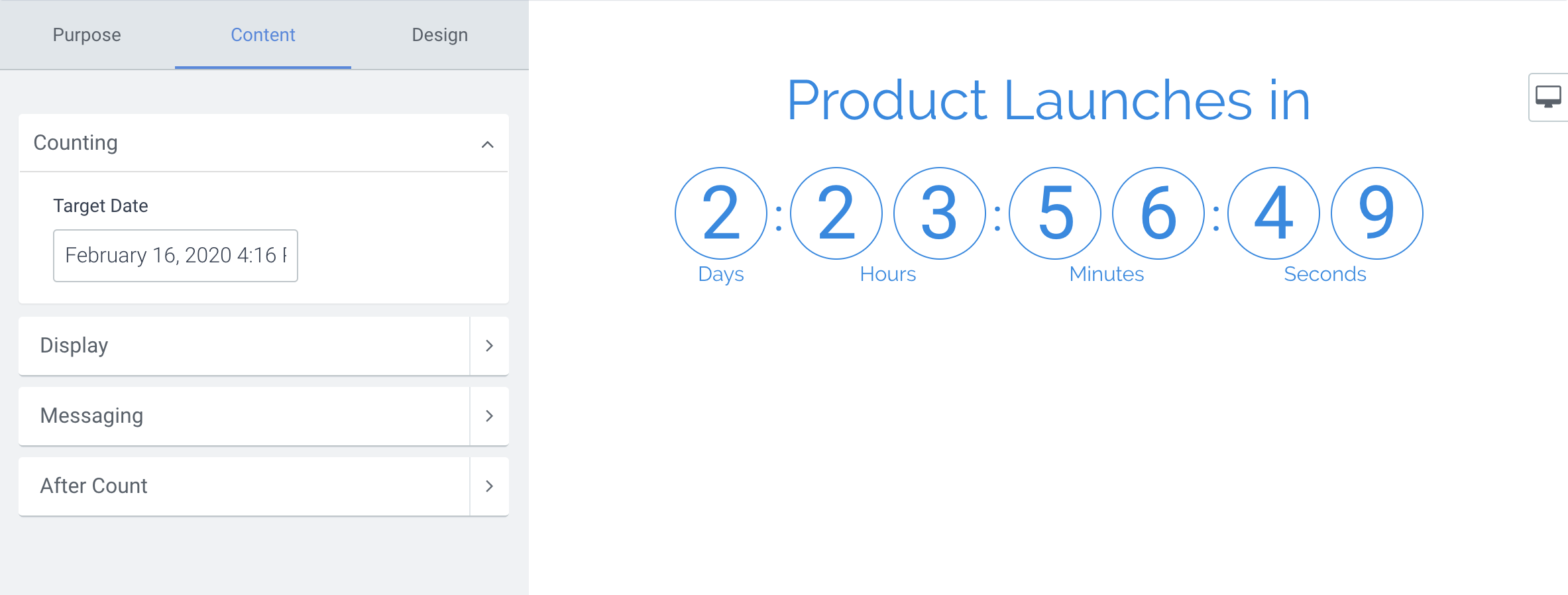
- Open the POWR Editor for your Countdown Timer and select the Countdown to Date template.
- Click the Content tab
- Locate the Counting section
- Enter the Target Date and time which you are counting down to.
Countdown Time Per Visitor: Create urgency in checkout

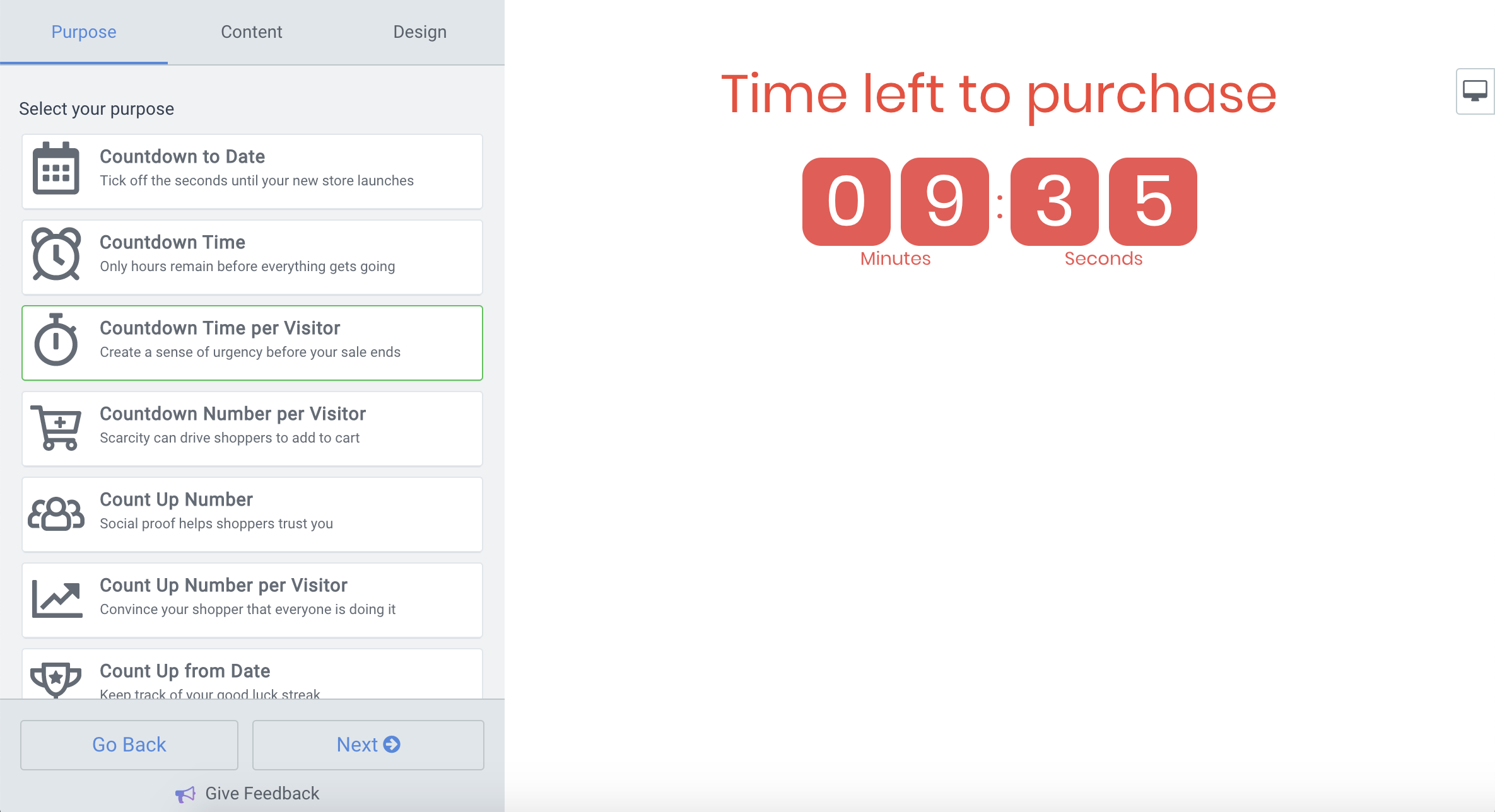
Countdown Time Per Visitor is useful for creating urgency within the checkout process. Present the buyer with the information that their order needs to be placed within the next x minutes.
Simply select the Countdown Time Per Visitor template in the Purpose tab to get started.
With this option, the timer starts at the same value for each new visitor to your page.
Note: This option is a Starter feature.
Count Up: Show approximated business metrics

Another popular way to use Countdown Timer is to use the Count Up Number template to animate business numbers on your site. For example, if you make one sale per second on average, enter the starting number and have the number go up by one every second. That way, you have a dynamic display of your business metrics shown to your visitors in an eye-catching way. Here is how to do this:
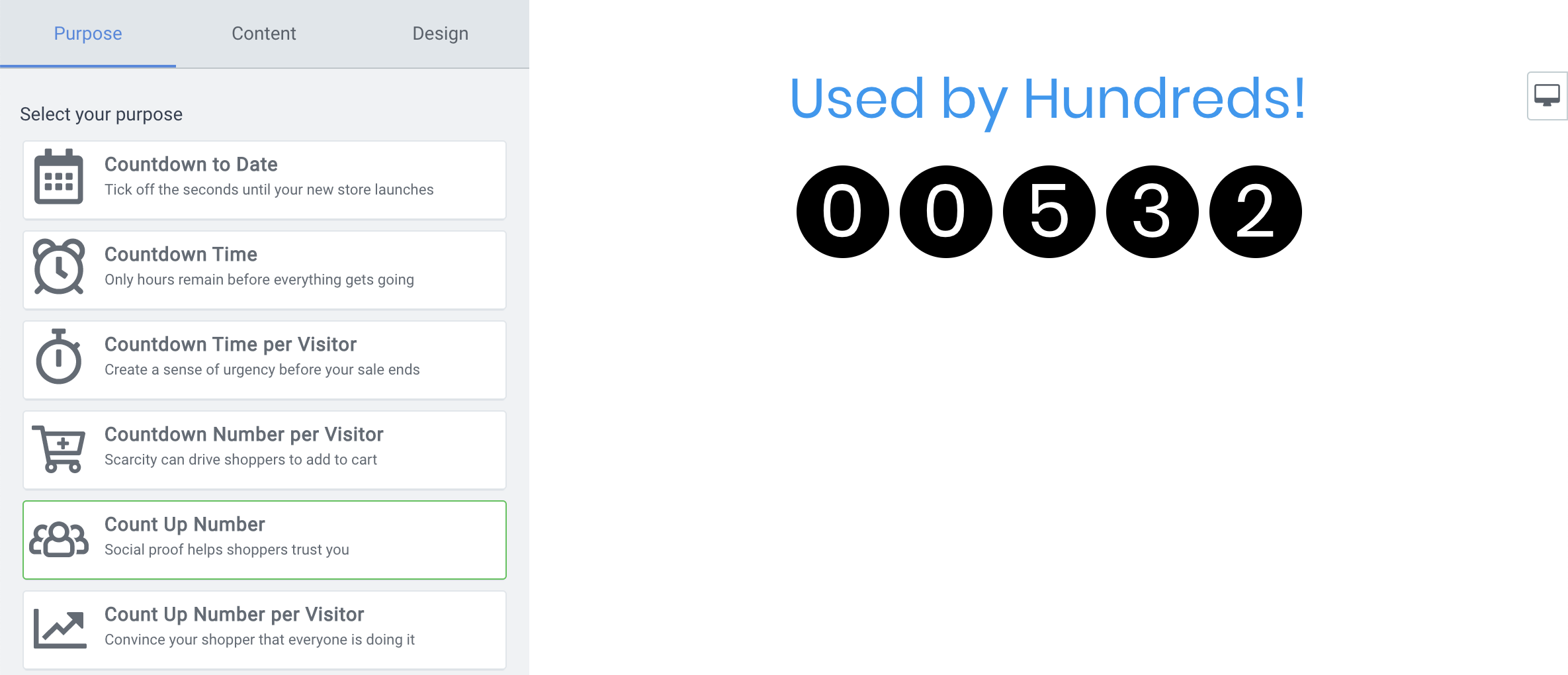
- Open the POWR Editor and select the Count Up Number template
- In the Content tab go to Counting > Starting Number
- Add your Starting Number and choose the update interval.
Count Up from Date: Show dependability

To count days since an event, follow these steps:
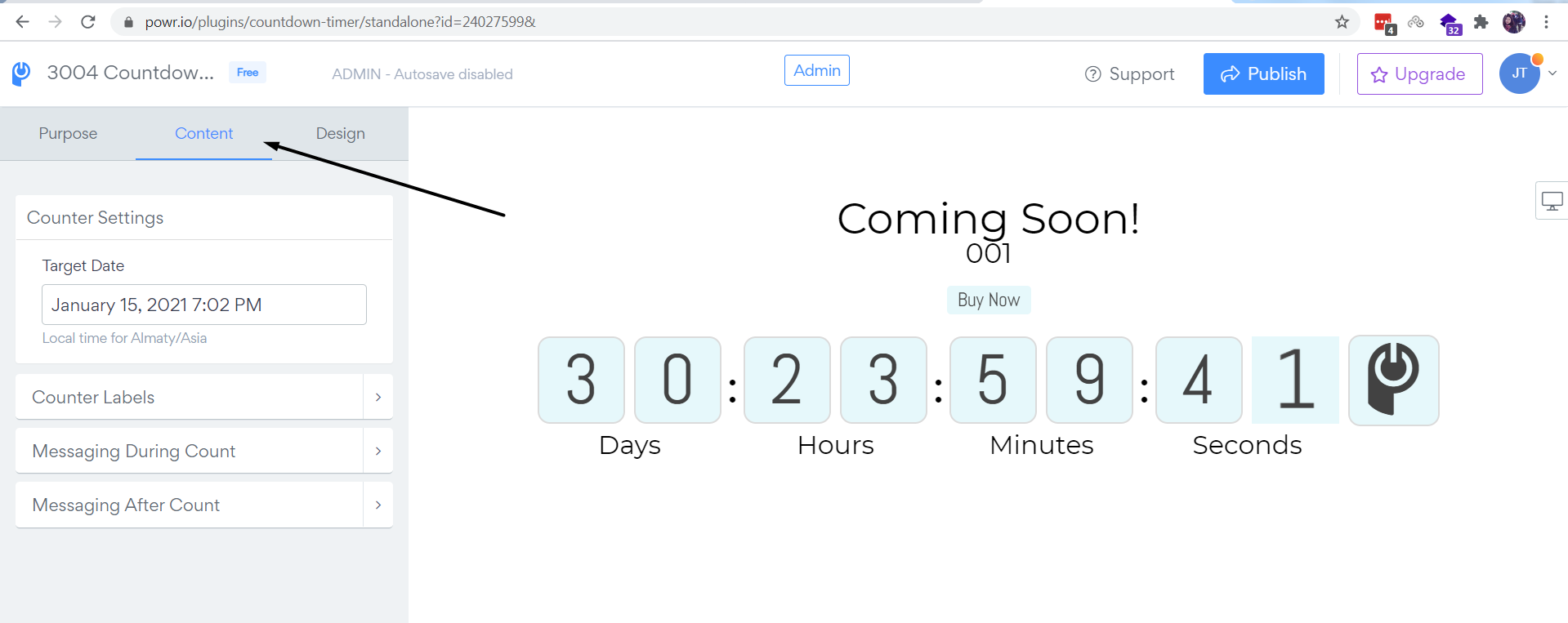
- Open the POWR Editor for your Countdown Timer and select the Count Up from Date template.
- Click the Content tab
- Locate the Counter Settings section
- Enter the Target Date and time which you are counting up from.
How can I change Hours, Minutes, and Seconds etc into another language?
Please open app settings and follow the steps below:
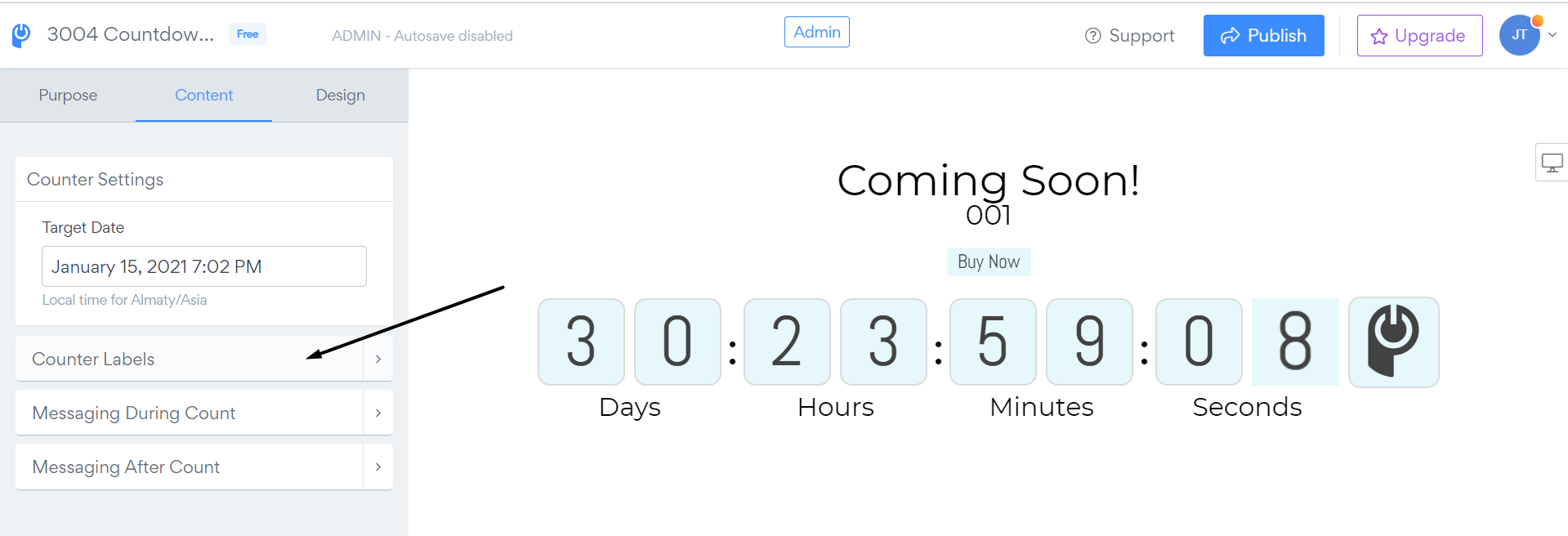
1. Click on "Content" tab

2. Select "Counter labels" section:

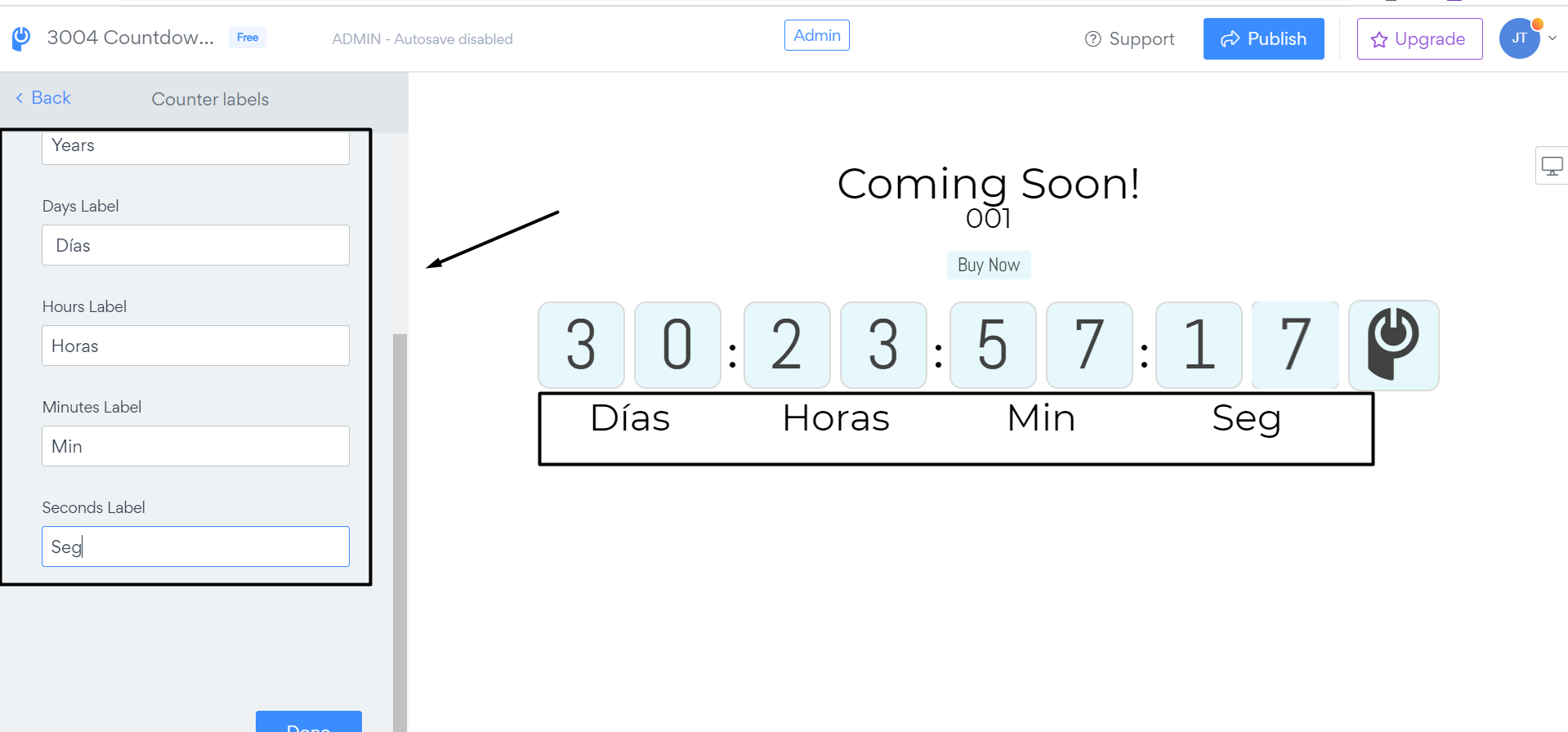
3. Customize the text to any language

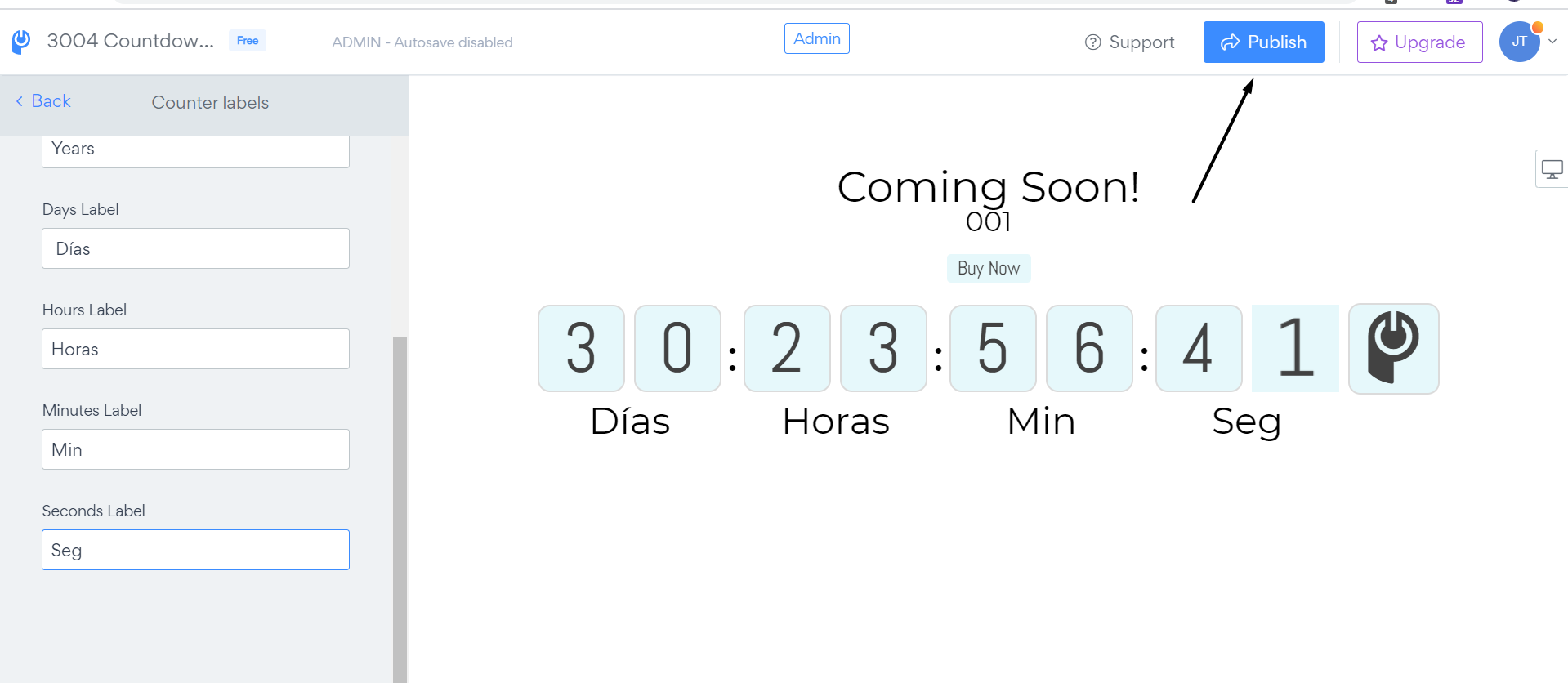
4. Press on the "Publish" button to save the changes

Is it possible for the Countdown Timer to countdown from when a user registers on my site?
We sincerely apologize but this is not yet possible. If you want to see this feature in our Countdown Timer app in the future, you can always Submit A Feature Request.
Is it possible to automatically redirect customers to URL (web links) after the count finishes?
Yes, it is possible to redirect to the URL, however, customers will need to click on the button first.
Unfortunately, our Countdown timer is not yet capable of automatically redirecting to a webpage. We sincerely apologize for the inconvenience. If you want to see this feature in our Countdown Timer app in the future, you can always Submit A Feature Request.
To switch on this option please follow these steps:
1. Open app settings
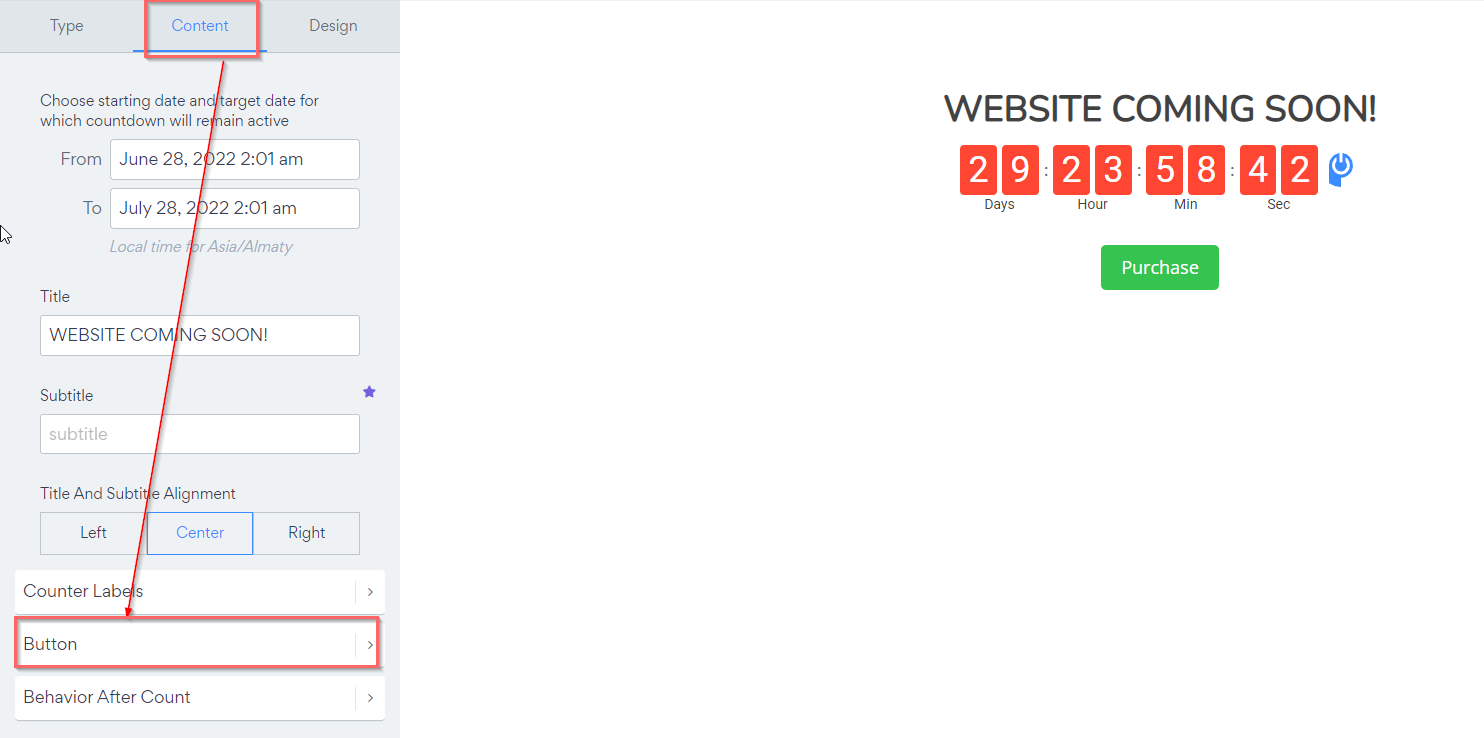
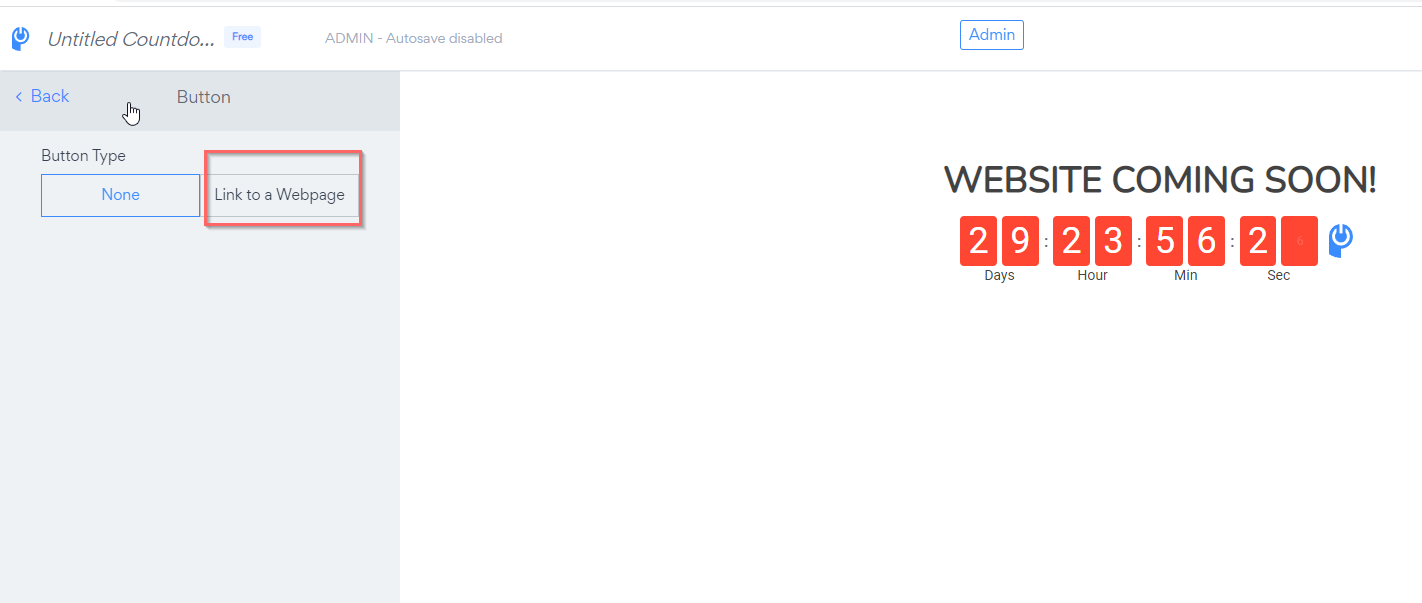
2. Click on "Content" tab > select "Button":

3. Select "Link to a Webpage":

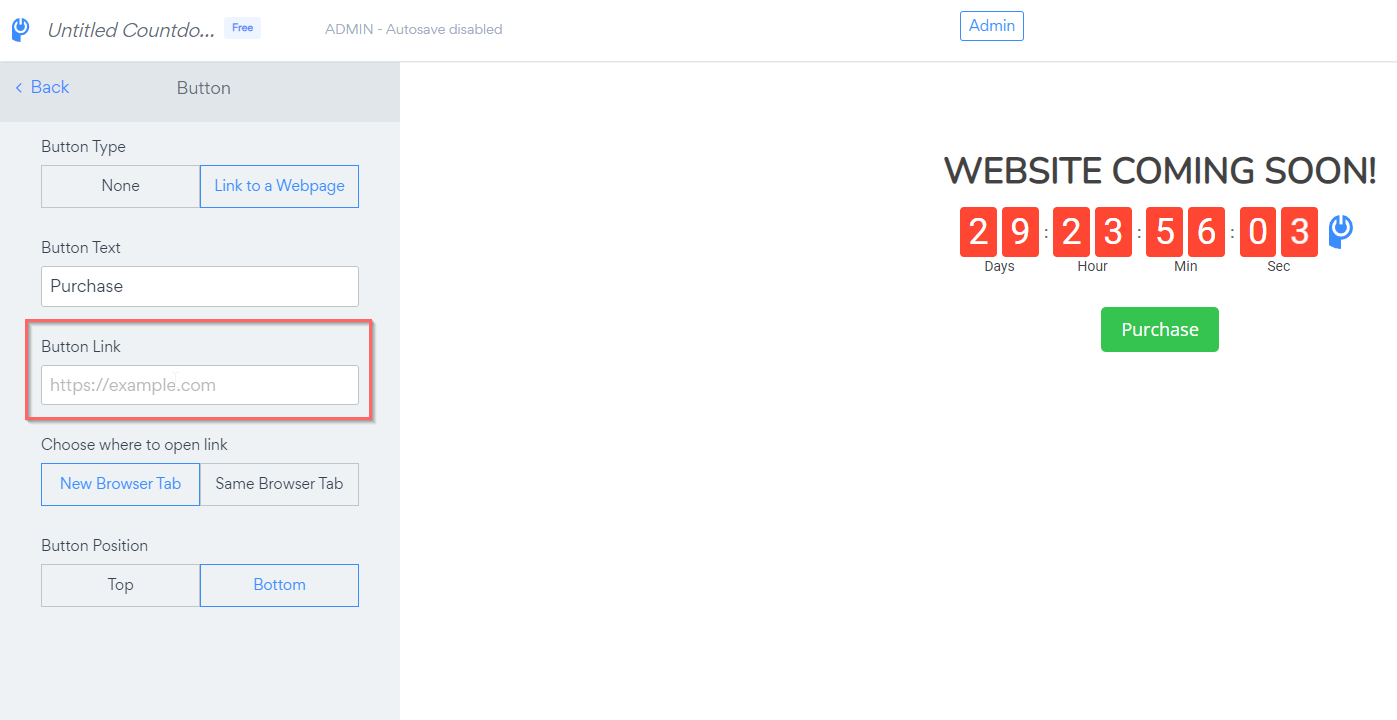
4. Add Button link:

5. Save changes by clicking on "Publish" button.
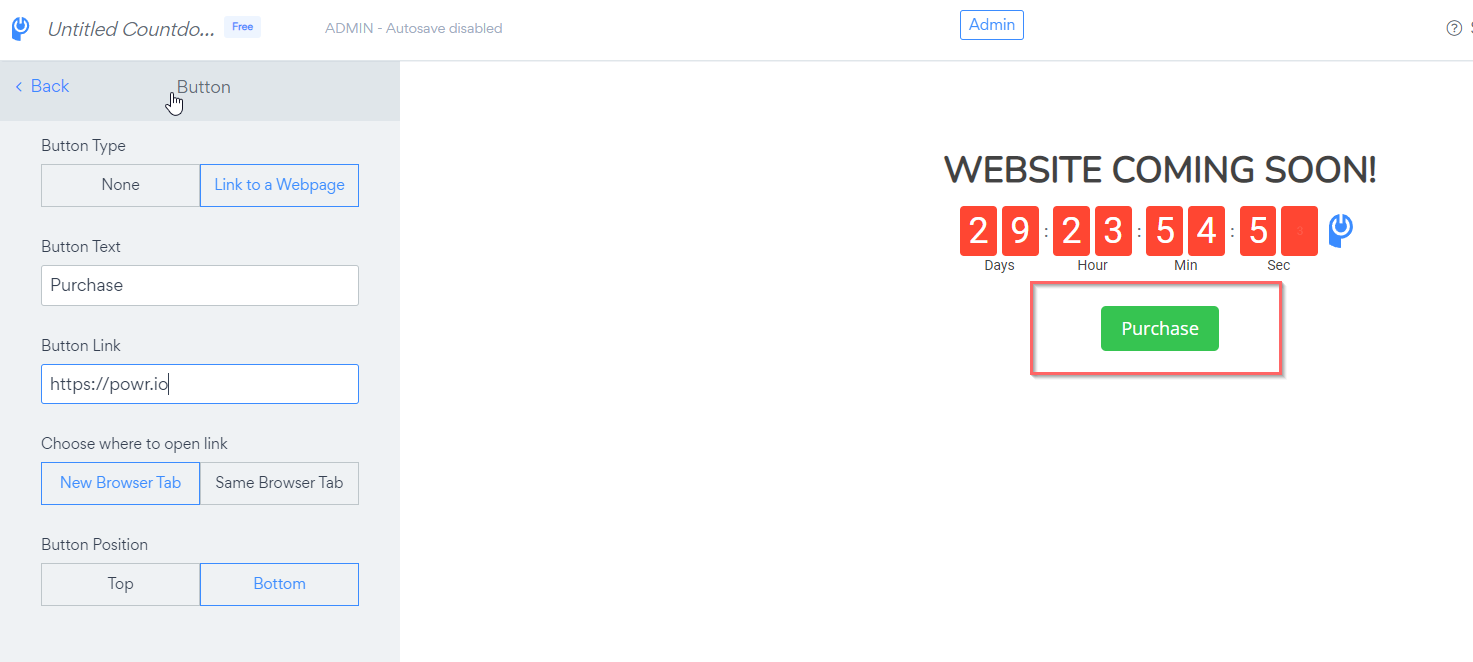
Once the count ends, the customer will see the button. They will need to click on the button to be redirected to another webpage:


Comments
0 comments
Please sign in to leave a comment.