Homepage vs. Every Page vs. Single Page
There are a few ways to add POWR Popup to Shopify. You can add it to your homepage only, or to every page in your store, or even to a single page, like a specific product or category.
The publish screen of the Popup editor will allow you to select the page or pages where you would like to install your popup. This is the easiest way to install.
The recommended installation is to all pages, that way visitors entering the site on any page will see the popup.
The frequency controls for the popup will apply across multiple pages, so if a Popup is installed to all pages and the frequency is set to once per week per visitor, a visitor navigating between pages on your website will still only see the popup once per week, on whichever page they landed on first.
Manually installing a POWR Popup to your Shopify site
Adding Popup to Homepage
To add a popup to your store's homepage, you'll first need to find your store's index.liquid HTML file. Don't worry! This isn't as scary as it sounds.
Find index.liquid- Open your Shopify Admin.
- Click on Sales Channels and select Online Store.
- Click on Themes.
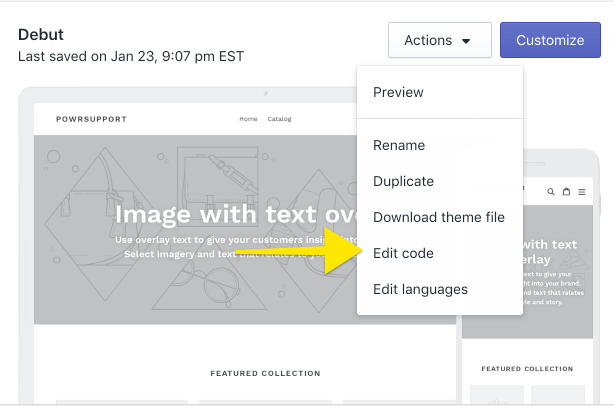
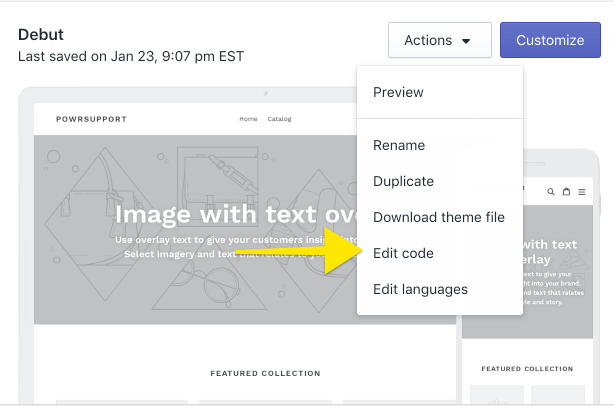
- Click on Actions.
- Click Edit code from the list.
- Look for a file named index.liquid in the list of files.
- This is the file that creates your store's homepage.

Adding Popup to index.liquid
- Open the index.liquid file.
- Paste your popup's HTML Div code into the file.
- It's best to paste the HTML Div code into the very bottom of the index.liquid file.
- Click Save.
- Click Preview to view your store.
- Visit your store's homepage.
- Your popup should appear after a few seconds.
- To edit your popup, just click on the small Edit POWR Popup button. And don't worry, only you can see that button.

Adding Popup to Every Page
Adding a popup to every page is pretty similar to adding it to the homepage. You'll need to find your store's theme.liquid HTML file. Note that by default, the popup will appear once per week for every visitor, but you can change this in the POWR Editor.
Find theme.liquid- Open your Shopify Admin.
- Click on Sales Channels and select Online Store.
- Click on Themes.
- Click the three dots ().
- Click Edit HTML/CSS from the list.
- Look for a file named theme.liquid in the list of files.
- This is the file that creates your store's Theme.

- Open the theme.liquid file.
- Paste your popup's HTML Div code into the file.
- It's best to paste the HTML Div code near the bottom of the file, right before the <-- End Footer --> note.
- Click Save.
- Click Preview to view your store.
- Visit any page of your store.
- Your popup should appear after a few seconds.
- To edit your popup, just click on the small Edit POWR Popup button. And don't worry, only you can see that button.

Connecting Pop up to Shopify Customers
POWR Contacts are automatically updated with the contact information collected in your POWR Forms and Popups. Users can sync contacts with Shopify Customers. Please note that this may not be available on all plans.
You can also use the Zapier integration to directly connect an individual POWR app with hundreds of other services, including Shopify Customers. Zapier plans are separate from POWR or Shopify subscriptions. See the link below for the sample video clip.
Connect Form Builder to any app using Zapier
My Pop up is loading in the middle of my page and I can only see it when I scroll down. How can I get it to appear higher up on my page?
The Popup showing in the middle of your page is an issue with embedding on just the homepage. Some Shopify themes make the Popup get embedded within the page body rather than adding the Popup as an overlay. Reinstall to "Everywhere" instead. Please also be advised that this doesn't mean it will appear repeatedly on every page, it will only show once on whichever page the user lands on first (which, very often is not the homepage), so installing "Everywhere" should resolve this issue.

Comments
0 comments
Please sign in to leave a comment.