Getting Started
POWR Galleries are a quick easy way to display photos and videos on any website. You can add captions, blocks of text, links, and even buttons to collect payments.
To create a new gallery, log in to your POWR.io account, click on Create New, and select Media Gallery from the popup. Or just click here. A new page will appear where you can create your gallery.
The POWR Editor will appear on the left hand side of the screen. Here is where you will customize the content and design of your gallery. Once you're ready, you can add your gallery to your website, share it on social media or in an email, or just save it for later in your POWR account.
Basic Setup
Adding an Entry
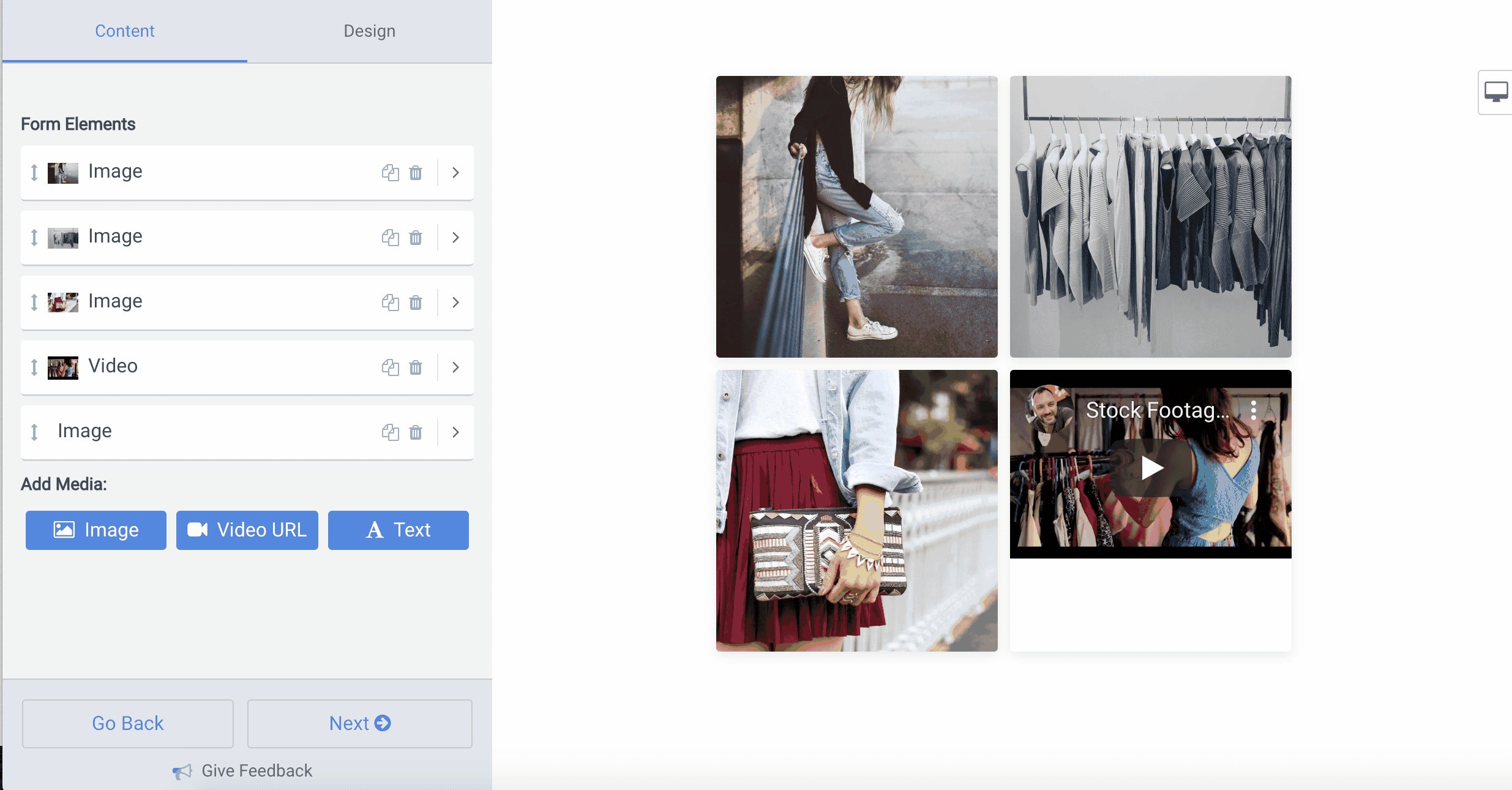
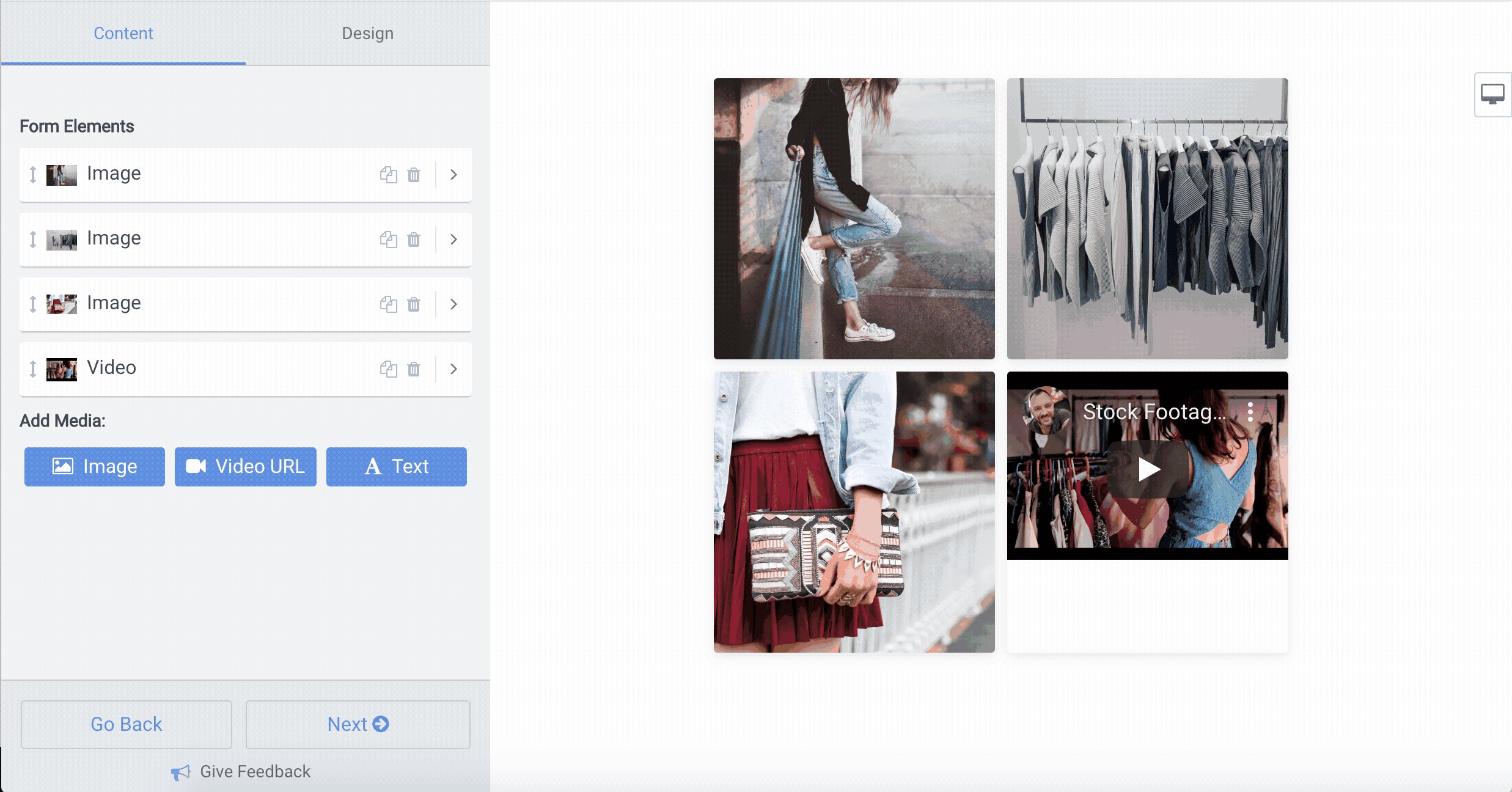
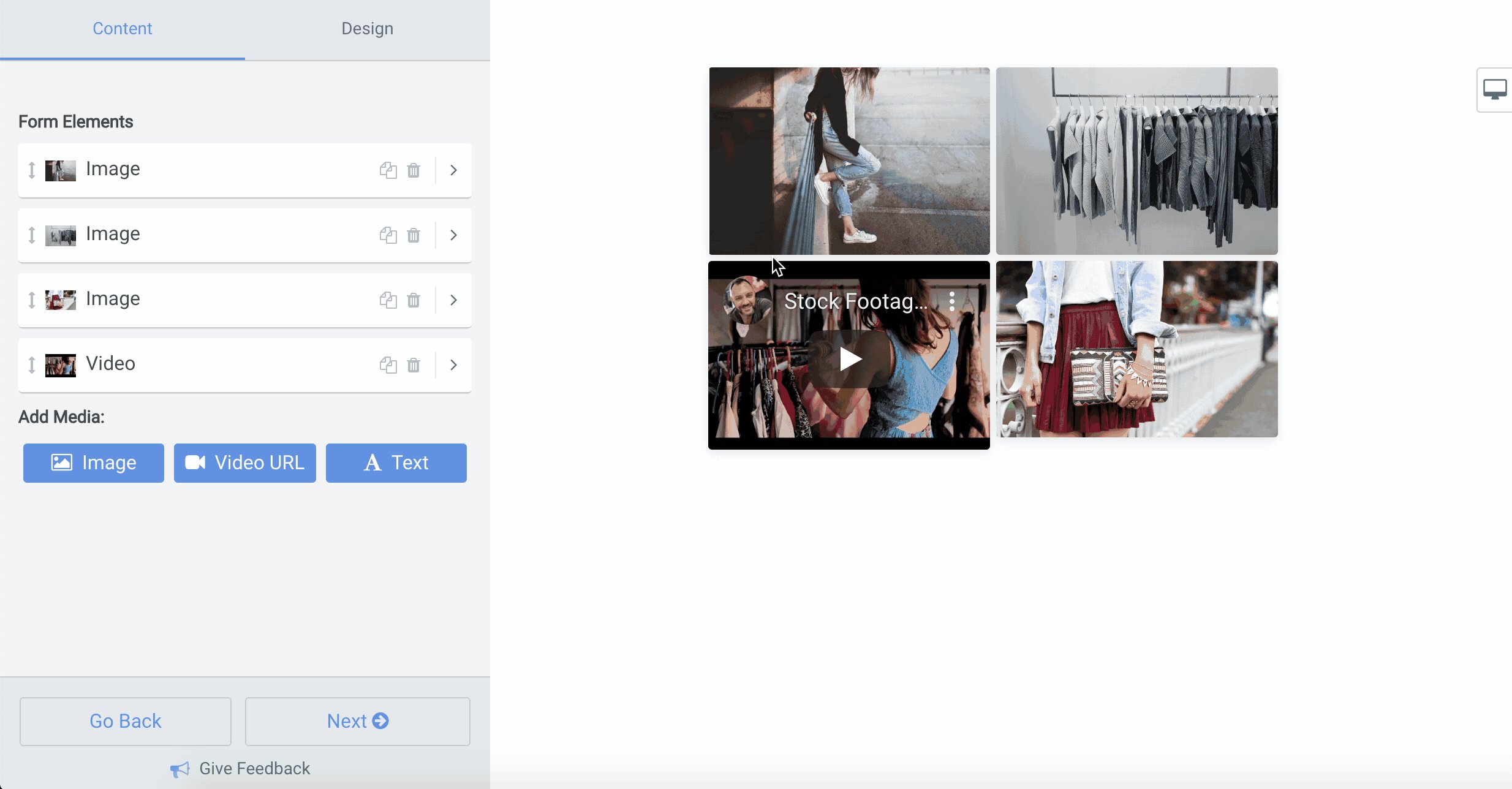
POWR Galleries come with several default entries. You can remove these in the POWR Editor by opening the Content tab, and clicking the Trash icons in the top-right corner of each entry.
To add a new entry, click the Image, Video, or Text buttons. This will create a new photo, video, or text-only entry to your gallery.
Common Questions

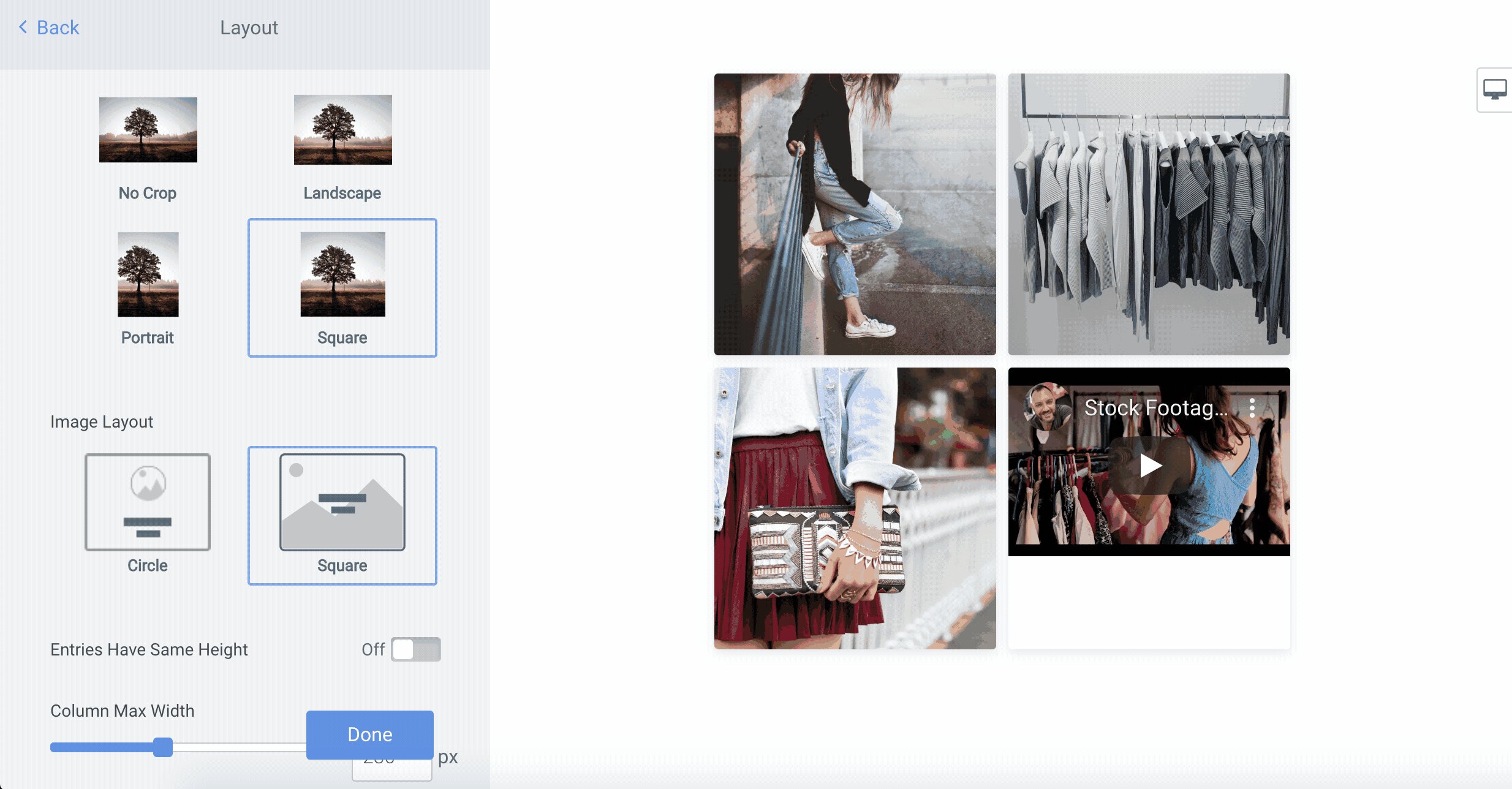
Easy Layouts & Image Cropping
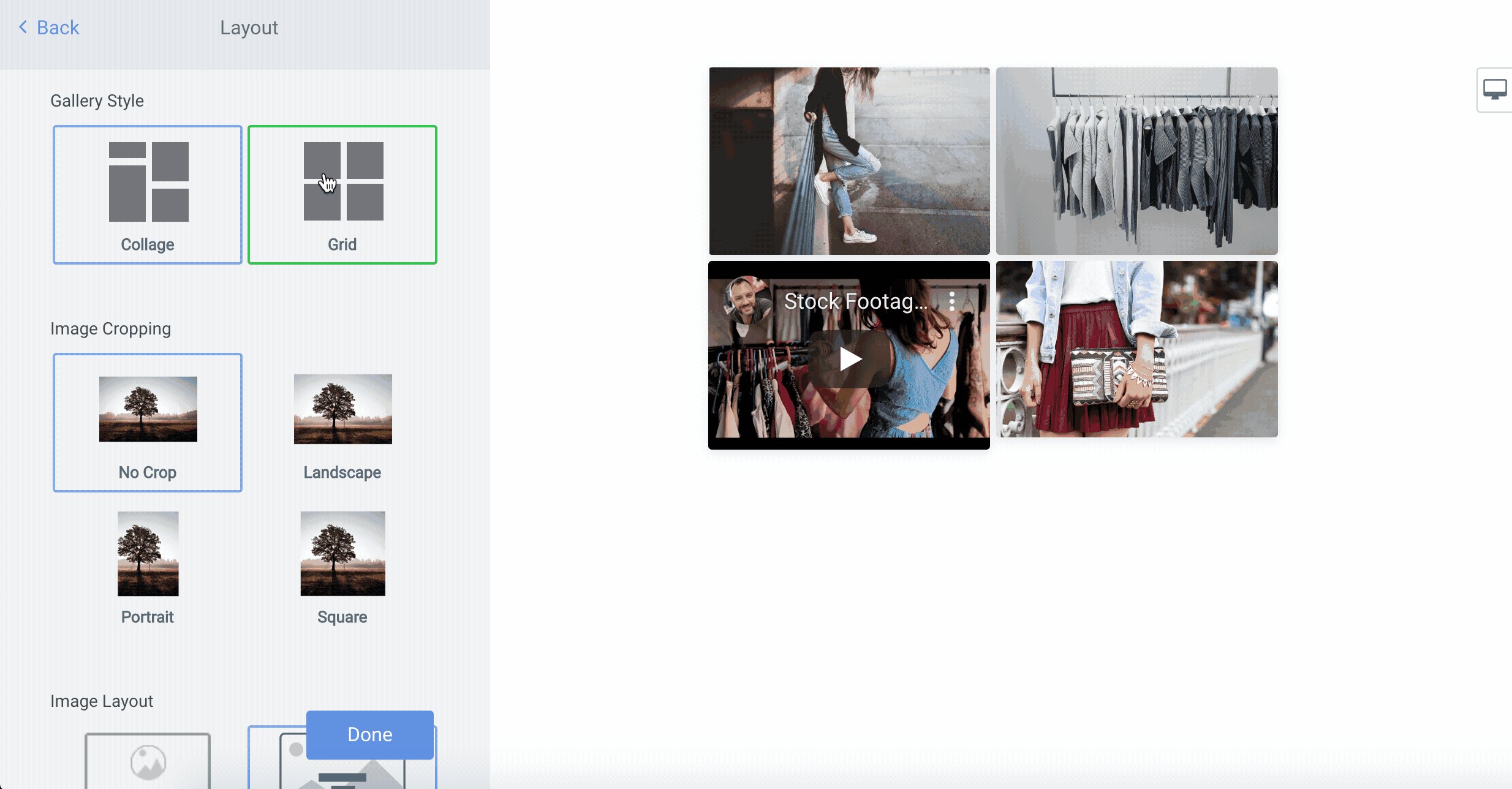
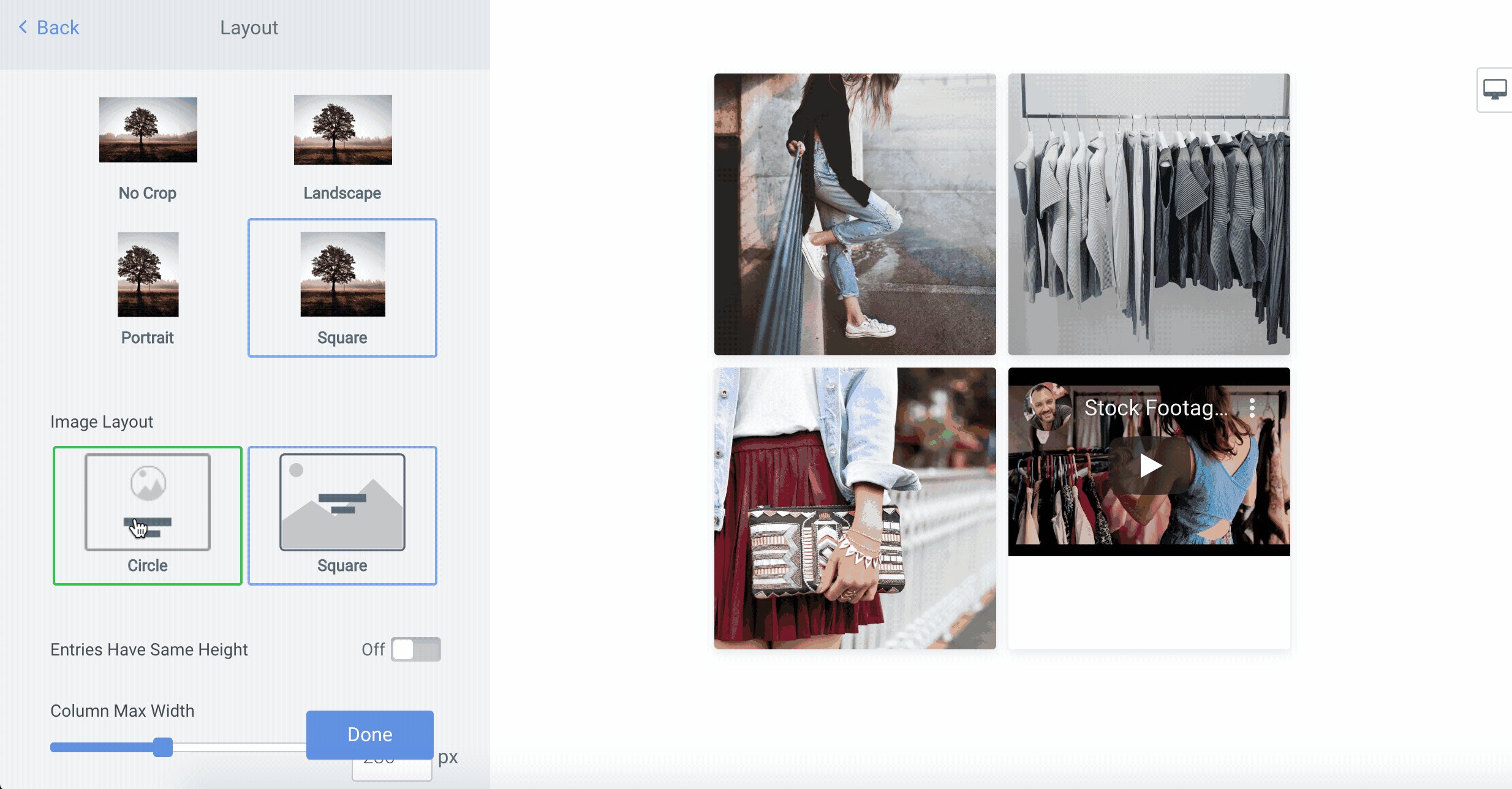
POWR Galleries allow you choose your preferred layout style between collage or grid. It's also easy to crop all your gallery images automatically so that they all have the same dimensions, whether you prefer square, portrait or landscape. You can also easily make your images circles or square. Find all these options in the Design tab under Layout.
Enable Image Likes
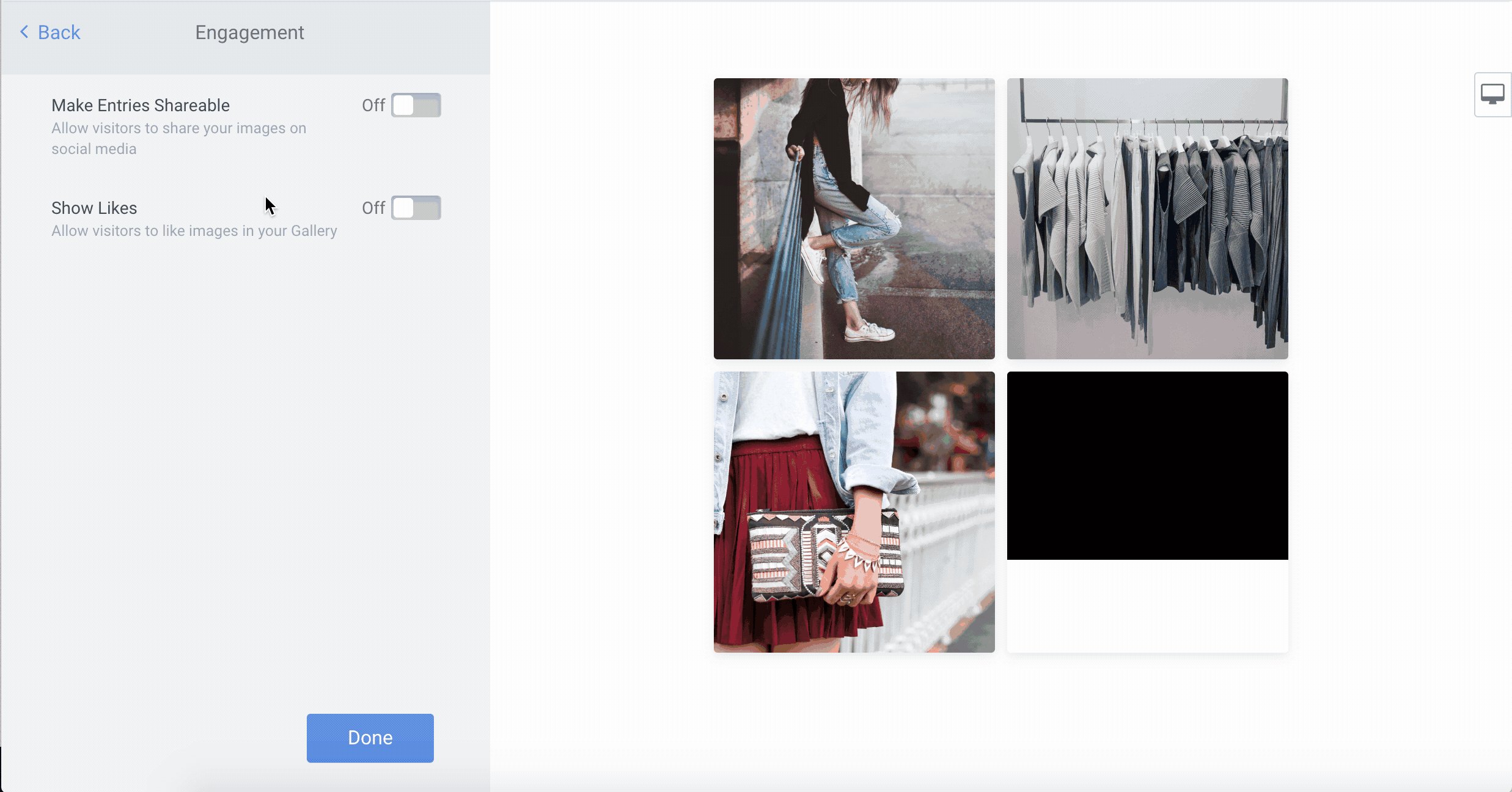
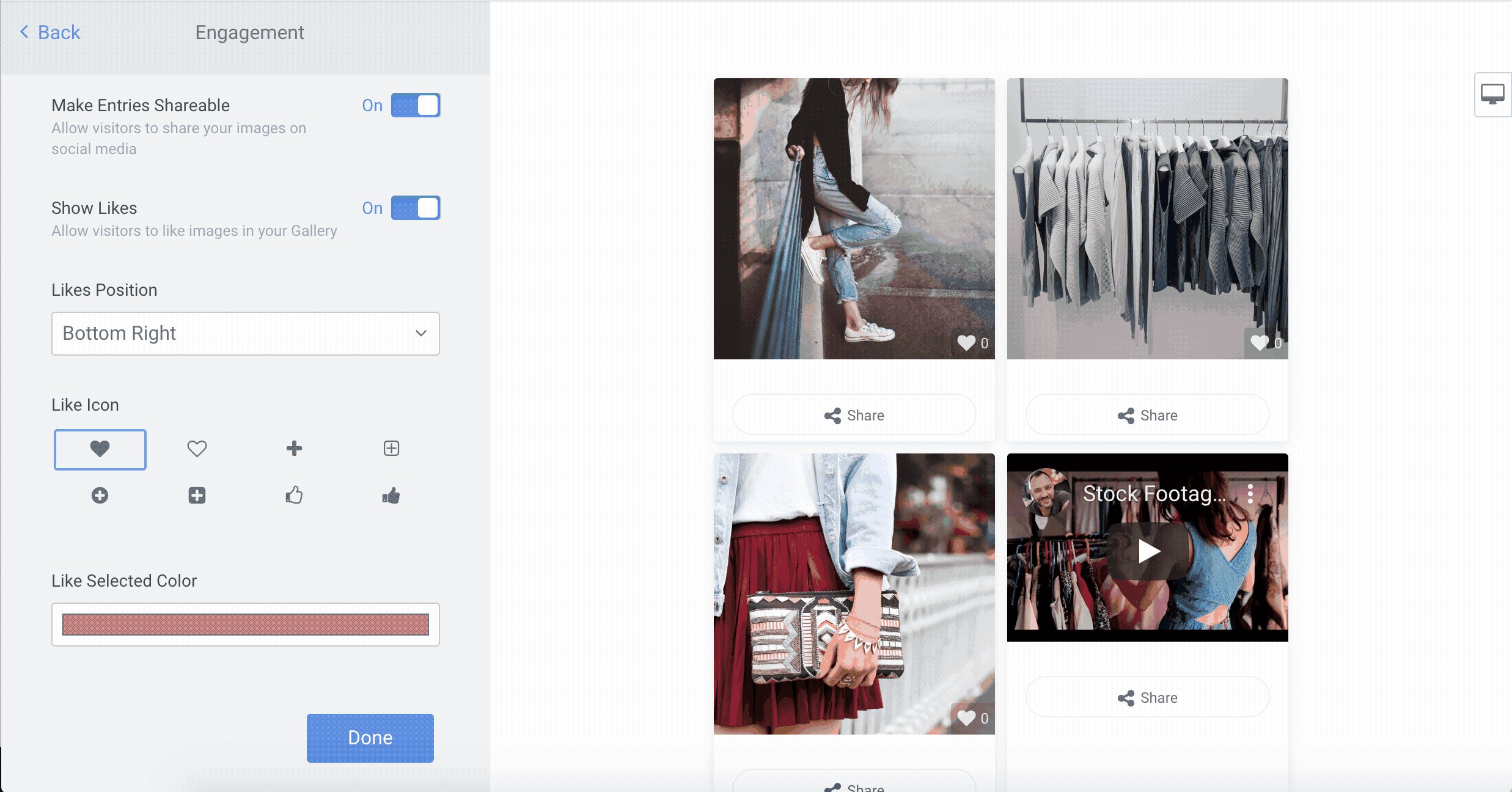
POWR Galleries allow you to display image likes on your gallery images or videos, so you can show off how popular they are. To turn on image likes, go to the Design tab and select Engagement. You'll see a toggle for Show Likes. Turn this on, and you can choose the position and icon for image likes that will appear on each entry on your Gallery.
Enable Social Sharing
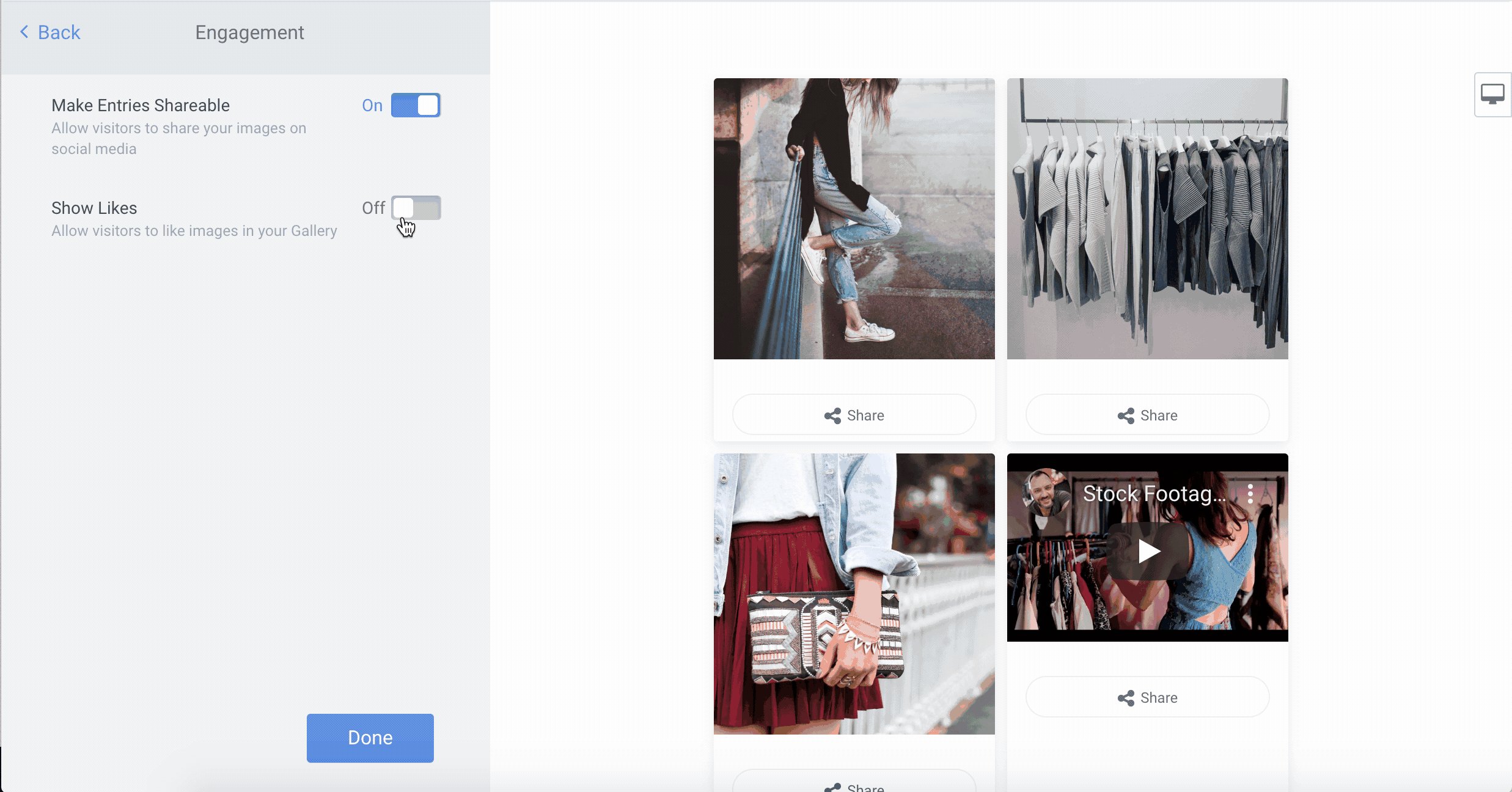
POWR Galleries allow your visitors to share entries on their own social media accounts, like Facebook, Twitter, and Pinterest. To turn on social sharing, open the Design tab and select Engagement. You'll see a toggle for Make Entries Shareable. Turn this on, and social sharing buttons will appear beneath each entry on your Gallery.
Note: This is a premium feature and requires a Pro or Business upgrade.

Common Questions
Advanced Options
- How can visitors search my Gallery?
- Can visitors add photos to my Gallery?
- Can my visitors right-click to download images in my gallery?
Examples:
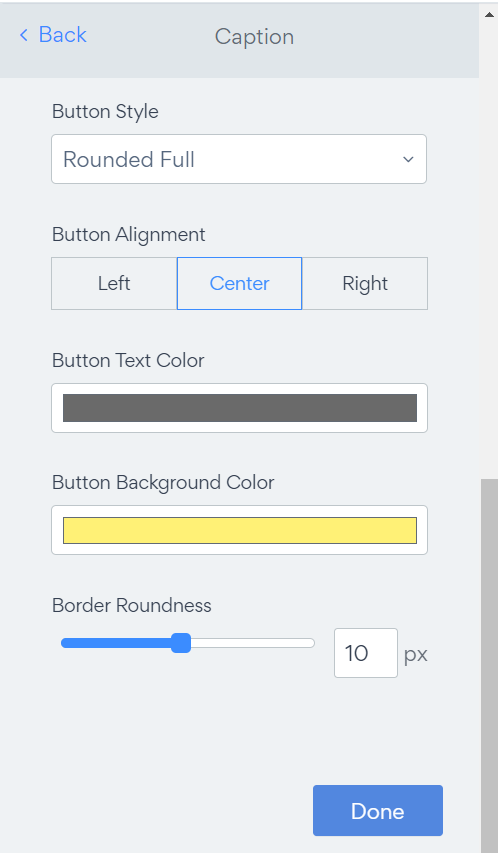
Caption Description & Button Design in Media Gallery
To change the button background color or button text color please open app settings > Design > Caption:

To change the font/color/background of your caption descriptions, simply follow these steps:
- Open your App Dashboard;
- Go to Design > Caption;

- Find Caption Background Color and Caption Description settings;


- Customize them;
- Click Publish to save your changes.



Comments
4 comments
1. if I buy a starter plan for a media gallery, how many media gallery app can I create? I think there is no limitation, as with Free, I am able to create 2-3..
2. I think each app I can have a maximum of 12 media to be shown, right?
I'm looking for a plugin/extension to WooCommerce that could replace WC's default product page's default gallery with a layout as collage/masonary.
Reading Powr Galleries I don't get if it:
a) Replaces the default gallery style in product-image.php
b) Uses the product's featured image and gallery.
I do NOT want to create an extra gallery in the section "woocommerce_after_single_product_summary" (couple of hundred products so no double job).
Does Powr do this job?
Hi Shanker,
Thanks for your comment and super sorry for the late reply.
Regarding your question.
You can create as many galleries as you want.
Each app would be limited by it's plan, so for starter it's 12 images that are right.
Hi Jacob,
Thanks for reaching out!
To answer your questions:
a) POWR gallery might be able to replace the default gallery style in product-image.php in the event that you remove the default gallery manually and install the POWR gallery in its place.
b) The gallery can also use the product's featured image if you add that image to the gallery yourself.
Also, we have detailed instructions for installing POWR on different platforms in the install step after you click "Publish" in the POWR editor. Select your CMS, site builder, or platform and follow the steps there.
If your platform is not on the list, click "Embed with Code" to get the code for embedding POWR on your site.
I would advise you to check that with our free version before making any purchase.
Please sign in to leave a comment.