Getting Started
To create a new Payment Button, log in to your POWR.io account, click on Create New, click on the Selling menu, and select Payment Button from the list. Or just click here. A new page will appear where you can create your button.
The POWR Editor will appear on the left hand side of the screen. Here you will create and edit your button. Once your button is ready, you can add it to your website, share it on social media, or save it for later in your POWR account.
Basic Setup
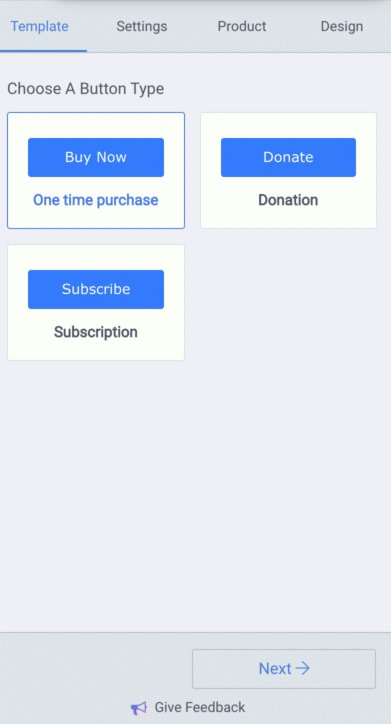
To receive payments or donations, you'll need to choose a Button Type in the Template menu. Make sure to select Buy Now, Donate, or Subscribe. This is the word or phrase that appears to visitors on your button.
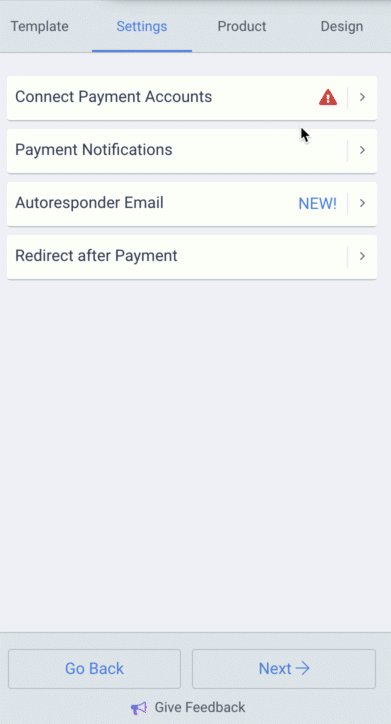
In the Settings menu, you can add payment details. Be sure to fill out:
- PayPal Account. This is the most important piece of information. Make sure to enter the email used for your PayPal account to receive money when visitors make a payment or donation.
- Redirect After Payment - choose a URL to send customers/donors to after they complete a payment or donation. Note: this is a Starter feature.
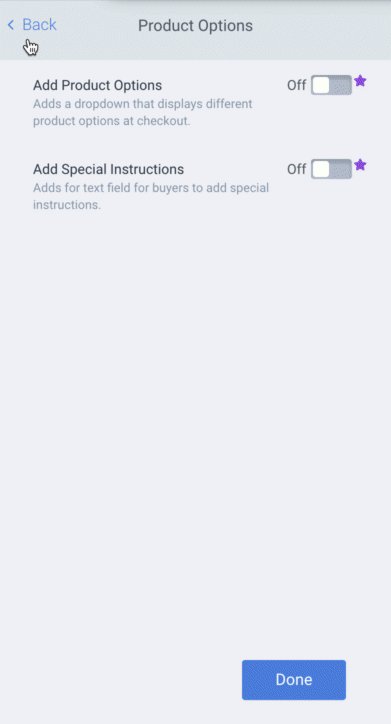
In the Product menu, add information about your item and configure logistics in greater detail.
- Product Name - the the name of your organization, event, product, etc, that visitors will see on the PayPal checkout page
- Product Cost - how much you will charge a customer or donor.
- Product Information - choose a currency you prefer, and decide whether customers/donors can choose a quantity during checkout.
- Product Options - add options for customers/donors to select (i.e. small, medium, large) and optional price changes for each. Note: this is a Starter feature.
- Shipping - add shipping fees to purchase price.
- Tax - add taxes to purchase price.
- Discounts - create discount codes for customers/donors to enter. Discounts can be flat rate or percentage. Note: this is a Starter feature.
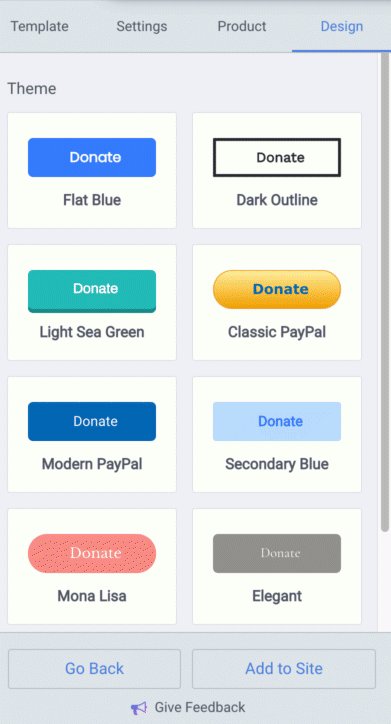
In the Design section, you can configure details about how you would like your button to look. Here, you can adjust more advanced aspects of your button.
- Button Design - choose exactly how you would like your button to appear to users.
- Get More Clicks - animate your button to get more attention from visitors. Note: this is a Starter feature.
- Preview Checkout Modal - preview what your button will look like.


Comments
0 comments
Please sign in to leave a comment.