There are two ways to add images to POWR Forms:
1. Image Element
Follow these steps to add an image anywhere on your form using the Image Element:
- Open the POWR Editor (or App Settings in Wix)
- Go to the Form section
- Click + Add Element
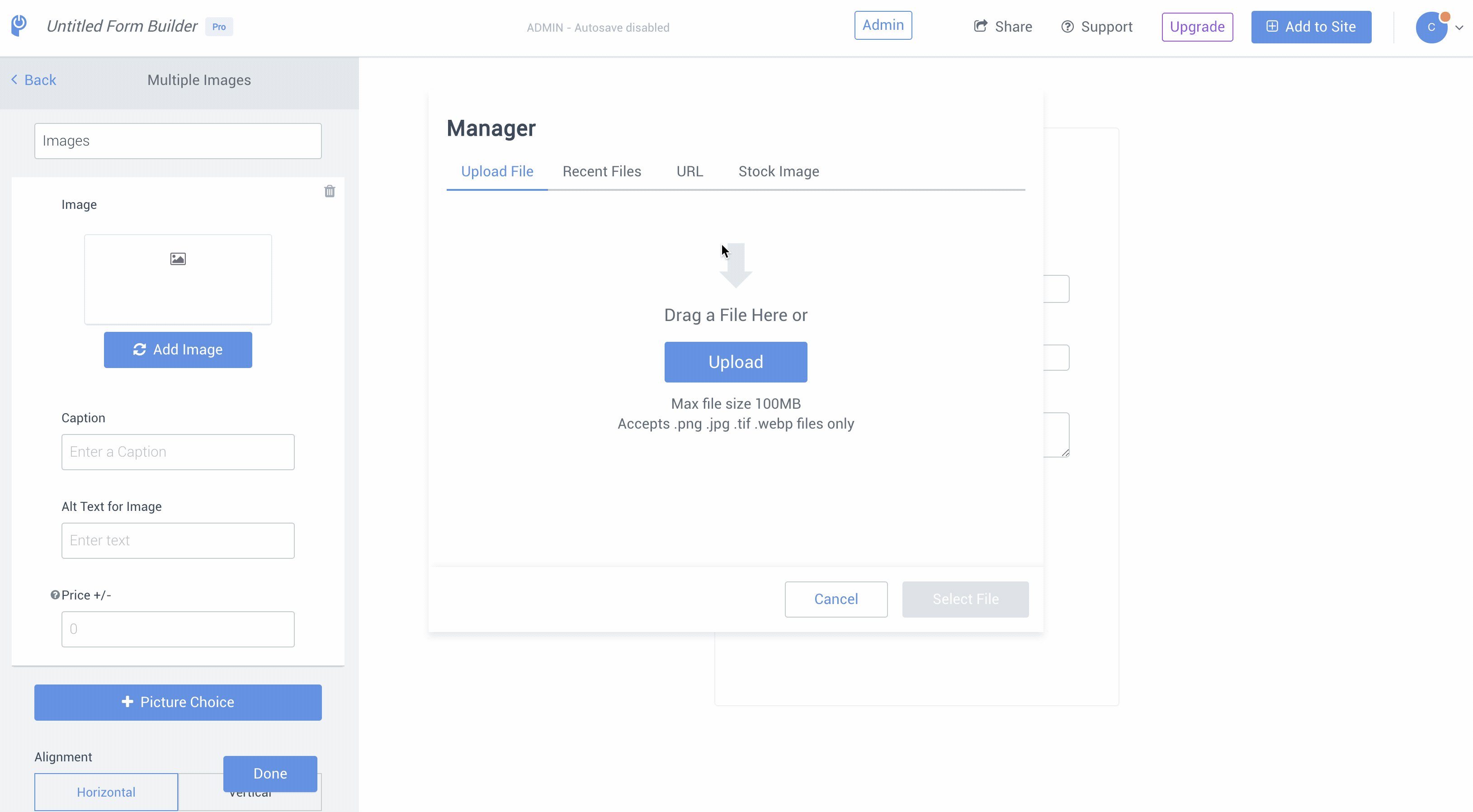
- Select Image from the element panel. You can now upload an image from your computer, select a free stock image or enter a URL for a hosted image.

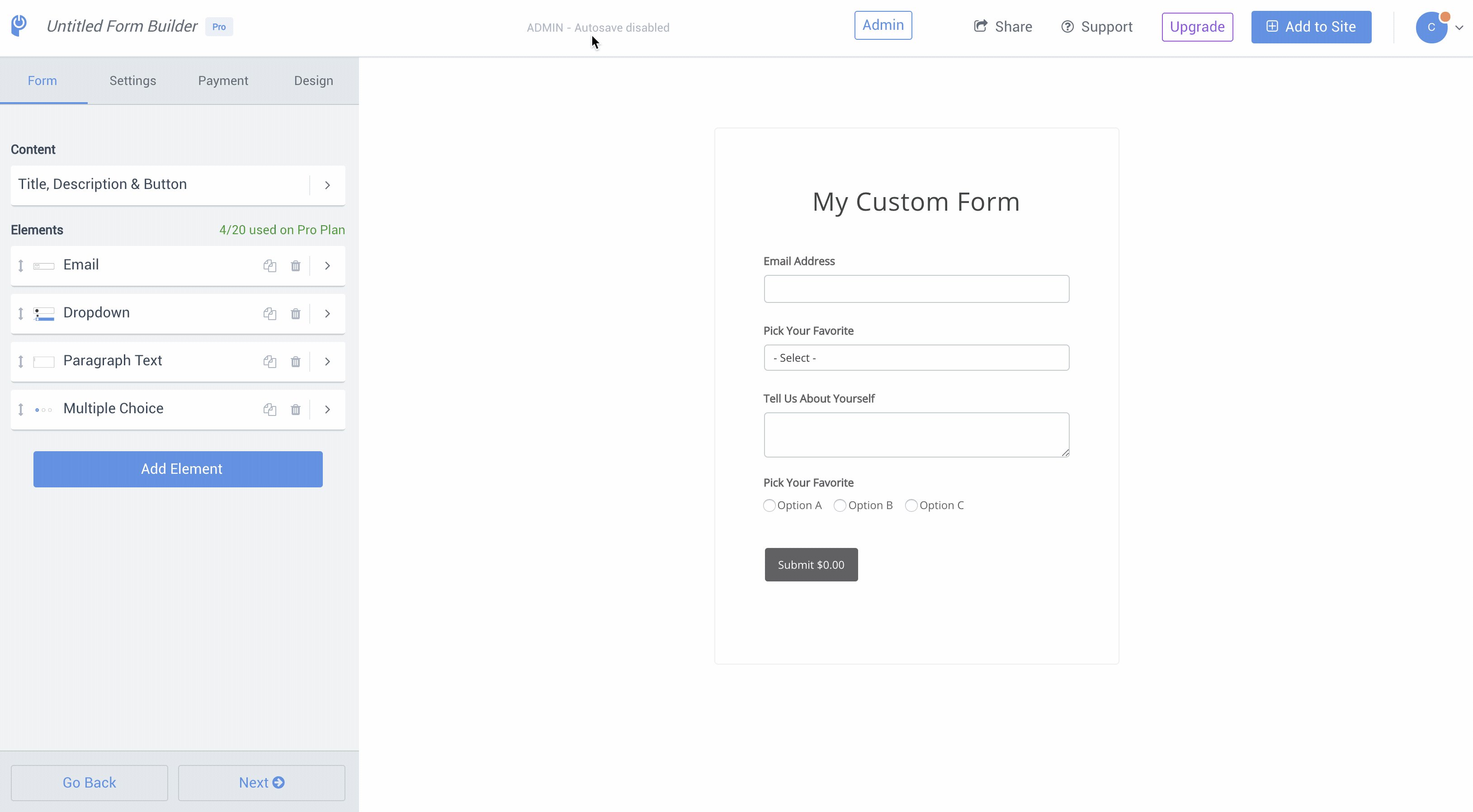
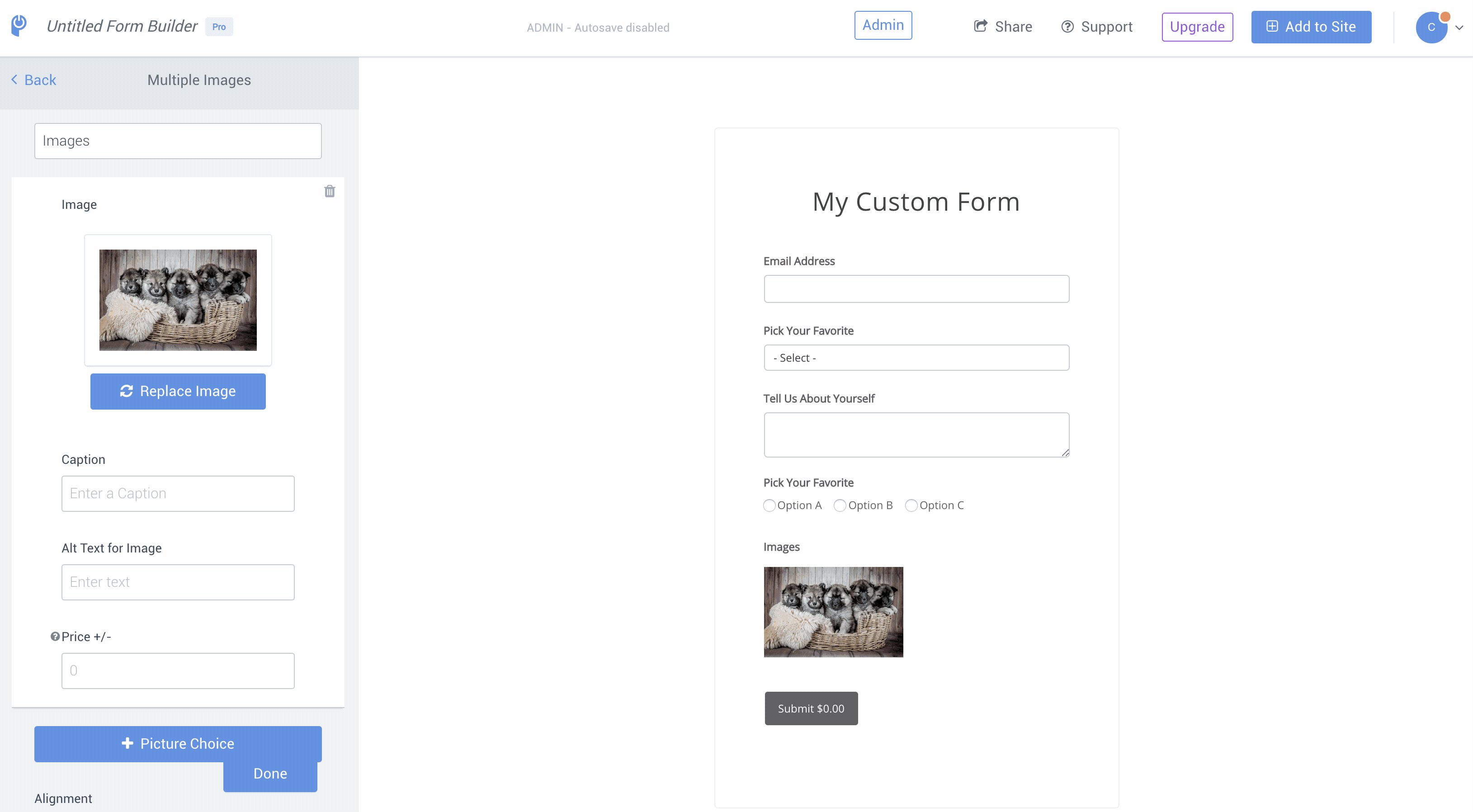
2. Multiple Choice with Images
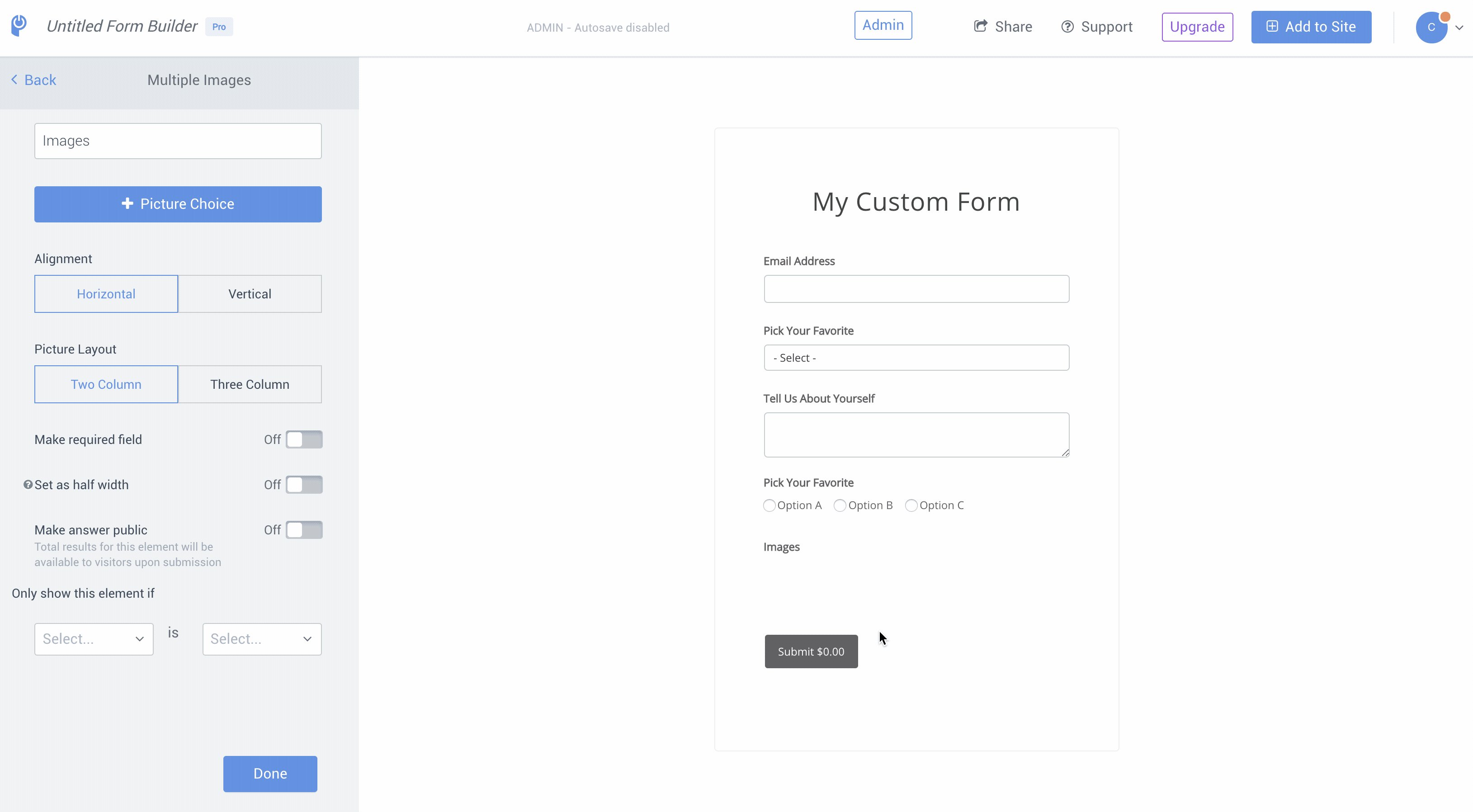
Follow these steps to add multiple images using the Picture Choice Element:
- Open the POWR Editor (or App Settings in Wix)
- Go to the Form section
- Click + Add Element
- Select Picture Choice from the options. You can upload images from your computer, or enter a URL for a hosted image. Visitors can then select an image option when filling out your form.

Picture choice element for mobile view
The picture Choice element is optimized for mobile in that it enlarges the options so they are easy to see on smaller screens. It means, one row will be displayed when viewed through a mobile device.
However, it should be possible to make them smaller using some custom code.
The Custom CSS/JS option is great for adding additional styling to your Apps that isn't possible via the regular Design settings. By adding your own CSS or JS to a POWr App, you can change anything from fonts to display options and padding to text alignment.
Check out this article for more information on how to use custom CSS or Javascript in our apps.
Please note that we can only offer limited support for custom code. Unfortunately, we do not have the resources to help you customize your Apps at this time.
⚠️ As of October 2021 for security reasons, POWR editor doesn't support the Custom JS
field. If you would like to add any JS customization, kindly contact the Support Team at support@powr.io. As security is a top concern at POWR, JS scripts will be added to your app only after verification.

Comments
0 comments
Please sign in to leave a comment.