1. How to add POWR to Blogger
There are two ways you can add POWR gadgets to your Blogger site:
- Add code to Blogger layout (header, sidebar, footer, page)
- Add code to blog post (individual post)
You can find both install tutorials here: https://www.powr.io/tutorials
2. Frequently Asked Questions
To remove any watermarks, logos, or ads from your POWR gadgets, you will need to purchase an upgrade at powr.io. You can upgrade directly from inside your POWR Editor, or by logging in at powr.io and clicking the 'Upgrade' button in your user dashboard.
There are four possible ways to create an account at powr.io: create a new login, use an existing Google login, use an existing Facebook login, or use an existing Yahoo login.
If you used a social login, you will need to click on the social button to log in. You can not reset your password because you do not have a POWR password.
If you are trying to reset your password and are not receiving our email, make sure you are trying with the correct (and correctly spelled) email address. A password reset email can only be sent to an email address we have on file.
3. Examples of using POWR on Blogger
You can use any POWR gadget on your Blogger website. Common use cases are:
- Use Social Feed to display social posts in your blog's sidebar or footer
- Sell products and subscriptions through your blog with eCommerce
- Take donations with PayPal Button
- Display stunning image, video, and event slideshows with Multi Slider
- Create custom contact, application, and payment forms with Form Builder

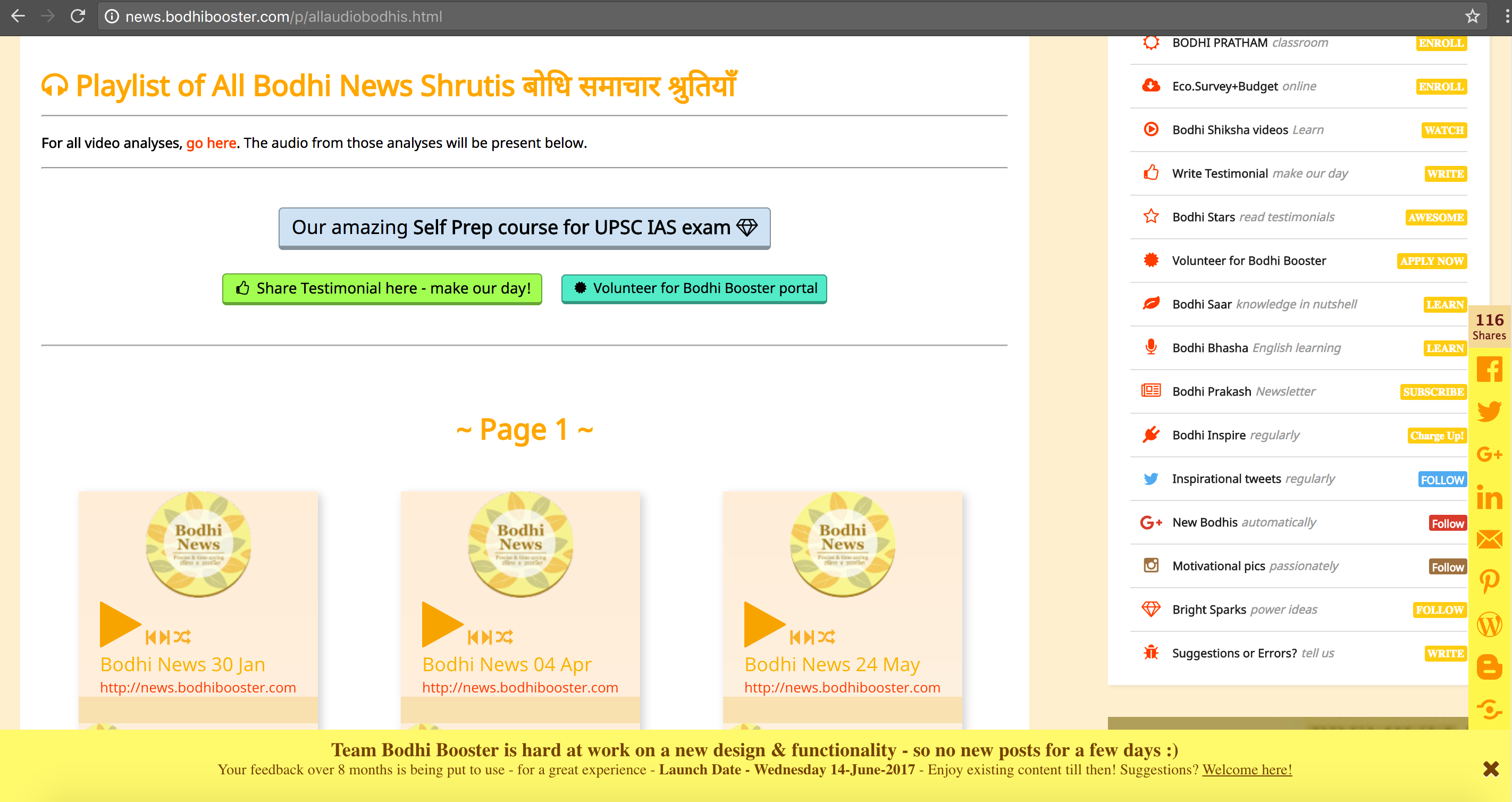
Example of POWR Music Player and Notification Bar on a Blogger site

Comments
0 comments
Please sign in to leave a comment.